프레임워크/Nexacro
[넥사크로 N] 심화편
proApril
2023. 3. 22. 10:11
넥사크로N 교육 심화편
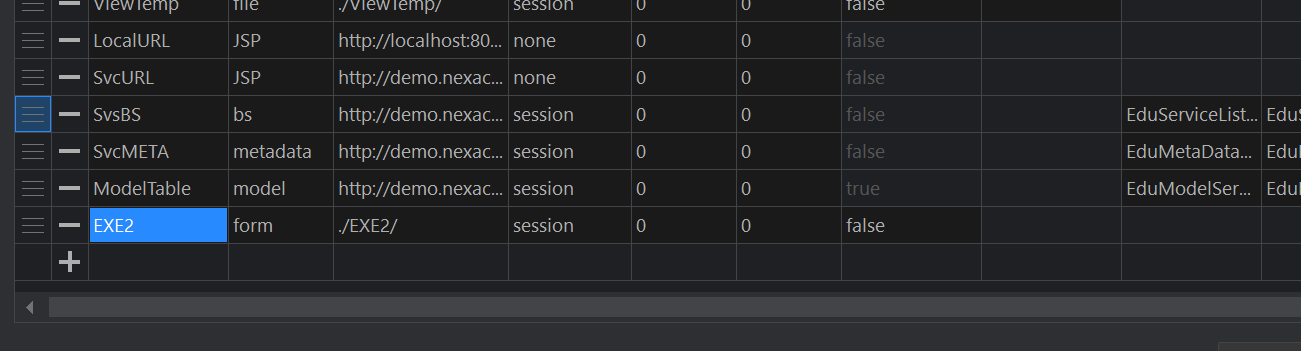
1. prefix로 해야함. 풀 경로를 쓰면 안된다. 상대경로도 안됨
2.
session - 어플리케이션 시작해서 최초로 값 가져오고 그 뒤로는 캐시로 받아옴.
dynamic - 스테틱과 세션 그 사이
static - 계속 캐시에 있는 것을 올려줌
3.
JSP 의 경우 항상 NONE으로 서비스 설정을 해야한다.

4.
transaction에서 n개의 dataset를 가져올 수 있다.
여러개 불러올수있으니 꼭 써야한다.
단, 스페이스바 주의 !
예시) this.transaction("....",".....","ds_dept=out_dept ds_pos=out_pos")
5.
getSum("SALARY") -> getSum("nexacro.toNumber(SALARY)")
6.
Sort는 형 변환 불가
그렇다면 어떻게..? useclientlayout true 설정
7.
프로퍼티 set
this.ds.set_enableevent(false); // 데이터셋을 잠시 멈추는것
~~~
this.ds.set_enableevent(true;
8.
데이터셋 필터는
onrowchanged를 사용
클릭이벤트같은건 사용x 키보드로 누르는 경우도있으니
9.
데이터셋관련



// Exercise 1 ================================================================
// Exe 1-1
this.btn_Exe1_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nColCount = this.Dataset1.getColCount(); // this.Dataset1.colcount;
var nRowCount = this.Dataset1.getRowCount(); // this.Dataset1.rowcount;
trace("Col Count=" + nColCount + " : Row Count=" + nRowCount);
this.txtRtn1.set_value("Col Count=" + nColCount + " : Row Count=" + nRowCount);
for(var i=0; i<nColCount; i++){
/*var sColID = this.Dataset1.getColID(i);*/
var objCol = this.Dataset1.getColumnInfo(i);
trace("Col ID=" + objCol.id +":"+ objCol.type +":"+objCol.size);
}
};
// Exe 1-2
this.btn_Exe1_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset1.addColumn("COL_CHK", "STRING");
};
// Exercise 2 ================================================================
// Exe 2-1
this.btn_Exe2_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nRow = this.Dataset1.findRow("EMPL_ID", "KR120");
var sVal = this.Dataset1.getColumn(nRow, "FULL_NAME");
var sVal = this.Dataset1.lookup("EMPL_ID","KR120","FULL_NAME");
trace(sVal);
this.txtRtn1.set_value(sVal);
};
// Exe 2-2
this.btn_Exe2_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nRow = this.Dataset1.findRowExpr("DEPT_CODE == 'K10' && SALARY <= 5000");
var sVal = this.Dataset1.getColumn(nRow, "FULL_NAME");
trace(sVal);
this.txtRtn1.set_value(sVal);
};
// Exe 2-3
this.btn_Exe2_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var sText = "";
var arrRow = this.Dataset1.extractRows("DEPT_CODE=='K10'");
for(var i=0; i<arrRow.length; i++){
var sValue = this.Dataset1.getColumn(arrRow[i], "FULL_NAME");
trace(sValue);
sText += sValue + "\n";
}
this.txtRtn1.set_value(sText);
// 2-3 extractRows -> findRow 함수로 변경한다면?
// var nCnt = this.Dataset1.getRowCount(); //iCnt 변수로 건수를 받아서 체크
// for(var i=0;i<nCnt; i++){
// var nRow = this.Dataset1.findRow("DEPT_CODE","K10", i,-1); //<-- startrow, endrow
// if(nRow >= 0){
// i = nRow ;
// trace(nRow + "===" + i + "==" + this.Dataset1.getColumn(i,"FULL_NAME"));
// }
// }
};
// Exercise 3 ================================================================
// Exe 3-1
this.btn_Exe3_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nAvgM = this.Dataset1.getCaseAvg("GENDER=='M'", "SALARY");
var nAvgW1 = this.Dataset1.getCaseAvg("GENDER=='W'", "SALARY");
var nAvgW2 = this.Dataset1.getCaseAvg("GENDER=='W'", "SALARY",0, -1, false); //F1 눌러 설명서에서 확인가능
trace("Man Avg=" + Math.round(nAvgM, 2) + " : Woman Avg=" + nAvgW1 + " : " + nAvgW2);
this.txtRtn1.set_value("Man Avg=" + Math.round(nAvgM, 2) + " : Woman Avg=" + nAvgW1 + " : " + nAvgW2);
};
// Exe 3-2
this.btn_Exe3_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nAvg = this.Dataset1.getAvg("SALARY+BONUS");
trace("Salary+Bonus AVG=" + nAvg);
this.txtRtn1.set_value("Salary+Bonus AVG=" + nAvg);
};
// Exe 3-3
this.btn_Exe3_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset1.set_keystring("S:-HIRE_DATE"); //+ 오름차순 - 내림차순
};
// Exe 3-4
this.btn_Exe3_4_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset1.filter("GENDER == 'M' && MARRIED == '0'");
};
// Exe 3-5
this.btn_Exe3_5_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nCnt = this.Dataset1.getRowCount();
var nCntNF = this.Dataset1.getRowCountNF(); // NOT FILTERED
trace(nCnt + " : " + nCntNF);
this.txtRtn1.set_value(nCnt + " : " + nCntNF);
};
this.btn_Exe3_Filter_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
// like filter --> String.indexOf()
var sText = "e";
// this.Dataset1.filter("FULL_NAME.toUpperCase().indexOf('"+
// sText.toUpperCase() +"')>= 0");
this.Dataset1.filter("String(FULL_NAME).toUpperCase().indexOf('" +
nexacro.replaceAll(sText,"'","\\'").toUpperCase() + "')>=0");
};
// Exercise 4 ================================================================
// Exe 4-1
this.btn_Exe4_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nRow = this.Dataset4.insertRow(0); // 원하는 로우에 삽입. 맨마지막이라면? addRow사용
var nType = this.Dataset4.getRowType(nRow); // 로우 상태값을 가지고있다.
trace("Insert Rowtype: " + nType);
this.txtRtn2.set_value("Insert Rowtype: " + nType);
};
// Exe 4-2
this.btn_Exe4_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset4.setColumn(1, "FULL_NAME", "Nexacro");
var nType = this.Dataset4.getRowType(1);
trace("Update Rowtype: " + nType);
this.txtRtn2.set_value("Update Rowtype: " + nType);
};
// Exe 4-3
this.btn_Exe4_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var sCurData = this.Dataset4.getColumn(1, "FULL_NAME");
var sOrgData = this.Dataset4.getOrgColumn(1, "FULL_NAME"); // 변경되기 전 값
trace("Cur Data=" + sCurData + " : Org Data=" + sOrgData);
this.txtRtn2.set_value("Cur Data=" + sCurData + " : Org Data=" + sOrgData);
};
// Exe 4-4
this.btn_Exe4_4_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var arrRow = [3,4,5];
this.Dataset4.deleteMultiRows(arrRow); //그런데 5,4,3 순으로 삭제됨
// 4-4 deleteMultiRows -> deleteRow 함수로 변경한다면?
// var iCnt = this.Dataset4.getRowCount();
// this.Dataset4.set_enableevent(false);
// for(var i=iCnt;i>=0;i--)
// {
// this.Dataset4.deleteRow(i);
// }
// this.Dataset4.set_enableevent(true);
};
// Exe 4-5
this.btn_Exe4_5_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nDelCnt = this.Dataset4.getDeletedRowCount();
var sDelData = this.Dataset4.getDeletedColumn(0, "FULL_NAME");
trace("Del Count=" + nDelCnt + " Del Data=" + sDelData);
this.txtRtn2.set_value("Del Count=" + nDelCnt + " Del Data=" + sDelData);
// var arrDel = this.Dataset4.getDeletedRowset();
// trace(arrDel[0]);
};
// Exe4 - Data Check
this.btn_Exe4_Check_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var rtn = this.fn_dataCheck(this.Dataset4);
alert(rtn);
};
this.fn_dataCheck = function(obiDs){
if(objDs.getDeletedRowCount0 > 0){
return true;
}
for(var i=O; cobiDs.rowcount; i++){
var nRowType = objDs.getRowType(i);
if(nRowType == 2 || nRowType == 4){
return true;
}
}
return false;
};
// Exercise 5 ================================================================
// Exe 5-1
this.btn_Exe5_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset5.copyData(this.Dataset4);
this.Grid5.createFormat();
this.Grid5.setRealRowSize(-1, 32);
this.Grid5.setRealRowSize(0, 32);
};
// Exe 5-2
this.btn_Exe5_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset5.assign(this.Dataset4);
this.Grid5.createFormat();
this.Grid5.setRealRowSize(-1, 32);
this.Grid5.setRealRowSize(0, 32);
};
// Exe 5-3
this.btn_Exe5_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nFromRow = this.Dataset4.findRow("EMPL_ID", "KR040");
var nToRow = this.Dataset5.addRow();
this.Dataset5.copyRow(nToRow, this.Dataset4, nFromRow);
};
// Exe 5-4
this.btn_Exe5_4_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nFromRow = this.Dataset4.findRow("EMPL_ID", "KR210");
var nToRow = this.Dataset5.addRow();
var sCol = "EMPL_ID=EMPL_ID, FULL_NAME=FULL_NAME";
this.Dataset5.copyRow(nToRow, this.Dataset4, nFromRow, sCol);
};
// Exercise 6 ================================================================
this.Dataset6_cancolumnchange = function(obj:nexacro.NormalDataset,e:nexacro.DSColChangeEventInfo)
{
trace("cancolumnchange"); // can에서 수정값 체크후 반영하면 oncolumnchanged로 넘어감.
};
this.Dataset6_oncolumnchanged = function(obj:nexacro.NormalDataset,e:nexacro.DSColChangeEventInfo)
{
trace("oncolumnchanged");
};
// Exe 6-3
this.btn_Exe6_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset6.setColumn(0, "FULL_NAME", "Modify1"); // 이후 Dataset6_cancolumnchange Dataset6_oncolumnchanged
};
// Exe 6-5
this.btn_Exe6_5_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset6.set_enableevent(false);
for(var i =0; i<10; i++){
this.Dataset6.setColumn(I, "FULL_NAME", "Modify2");
}
this.Dataset6.set_enableevent(true);
};
this.Exe_Chap1_Dataset_onbeforeclose = function(obj:nexacro.Form,e:nexacro.CloseEventInfo)
{
if(this.fn_dataCheck(this.Dataset4))
{
return "변경된 데이터가 존재합니다. 닫으시겠습니까?"; //confirm처리를 알아서해준다. onbeforeclose에선.
}
};
this.Button00_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
for(var i=0;i<this.Dataset5.rowcount;i++){
trace(this.Dataset5.getRowType(i));
}
};
10.





// Exercise 1 ================================================================
// Exe 1-1
this.btn_Exe1_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nColCnt1 = this.Grid1.getFormatColCount();
var nCellCnt1 = this.Grid1.getCellCount("body");
var nColCnt1_1 = this.Grid1_1.getFormatColCount();
var nCellCnt1_1 = this.Grid1_1.getCellCount("body");
trace("Grid1 Col=" + nColCnt1 + " : Cell=" + nCellCnt1);
trace("Grid1_1 Col=" + nColCnt1_1 + " : Cell=" + nCellCnt1_1);
};
// Exe 1-2
this.Grid_oncellclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
trace(" e.col=" + e.col + " : e.cell=" + e.cell);
};
// Exe 1-3
this.btn_Exe1_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var nCellCnt = this.Grid1.getCellCount("body");
for(var i=0; i<nCellCnt; i++)
{
var sColID = this.Grid1.getCellProperty("body", i, "text");
trace(sColID);
var arrCol = sColID.split(":");
trace("ColumnID=" + arrCol[1]);
}
};
// Exe Sort
this.Grid1_onheadclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
// var sColID = this.Grid1.getCellProperty("body", e.cell, "text");
// trace(sColID);
// var arrCol = sColID.split(":");
// var objDs = obj.getBindDataset() // sort는 데이터셋을 시키는것.
// objDs.set_keystring("S:+"+arrCol[1]); // sort 방법
this.fn_sort(obj,e);
};
// Exercise 2 ================================================================
// Exe 2-1
this.btn_Exe2_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset2.addColumn("COL_CHK", "STRING");
this.Dataset2.set_enableevent(false);
for(var i=0; i<this.Dataset2.rowcount; i++){
this.Dataset2.setColumn(i, "COL_CHK", "0");
}
this.Dataset2.set_enableevent(true);
this.Grid2.insertContentsCol("body", 0);
this.Grid2.setCellProperty("body", 0, "text", "bind:COL_CHK");
};
// Exe 2-2
this.btn_Exe2_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid2.setCellProperty("body", 0, "displaytype", "checkboxcontrol");
this.Grid2.setCellProperty("body", 0, "edittype" , "checkbox");
this.Grid2.setCellProperty("head", 0, "displaytype", "checkboxcontrol");
this.Grid2.setCellProperty("head", 0, "edittype" , "checkbox");
};
// Exe 2 Check All
this.Grid2_onheadclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
if(e.cell == 0){
var nValue = this.Grid2.getCellText(-1,0); // -1 head
nValue = nValue == "1" ? "0" : "1";
this.Dataset2.set_enableevent(false);
for(var i=0; i< this.Dataset2.rowcoutn; i++){
this.Dataset2.setColumn(i,"COL_CHK",nValue);
}
this.Dataset2.set_enableevent(true);
//Head
this.Grid2.setCellProperty("Head",0,"text",nValue);
}
};
// Exe 2 Check One
this.Dataset2_oncolumnchanged = function(obj:nexacro.NormalDataset,e:nexacro.DSColChangeEventInfo)
{
if(e.columnid == "COL_CHK"){
}
};
// Exercise 3 ================================================================
// Exe 3-1
this.btn_Exe3_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid3.set_cellmovingtype("col");
this.Grid3.set_cellsizingtype("col");
};
// Exe 3-2
this.btn_Exe3_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
//Column Fix
this.Grid3.setFormatColProperty(2, "band", "left");
//Row Fix
this.Grid3.setFixedRow(2);
};
// Exe 3-3
this.btn_Exe3_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
for(var i=0; i<this.Grid3.getFormatColCount(); i++){
this.Grid3.setFormatColProperty(i, "band", "body");
}
this.Grid3.setFixedRow(-1);
};
// Exe 3-4
this.btn_Exe3_4_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid3.setFormatColProperty(2, "size", 100);
this.Grid3.setFormatColProperty(5, "size", 0);
};
// Exe 3-5
this.btn_Exe3_5_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid3.setFormatColProperty(5, "size", 80);
};
// Exe 3 Hide
this.Grid3.arrHide = [];
this.Grid3_oncelldblclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
// getRealColSize()
};
// Exe 3 Hide Cancel
this.btn_Cancel_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
};
// Exe 3-6
this.btn_Exe3_6_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var sCurFormat = this.Grid3.getCurFormatString(); // 레이아웃 바뀐것
this.Grid3_1.set_formats("<Formats>" + sCurFormat + "</Formats>");
var sOrgFormat = this.Grid3.getCurFormatString(true); // 원본 레이아웃
this.Grid3_2.set_formats("<Formats>" + sOrgFormat + "</Formats>");
};
// Exercise 4 ================================================================
// Exe 4-2
this.Grid4_oncellclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
var nGridRow = this.Grid4.getTreeRow(e.row);
var nStatus = this.Grid4.getTreeStatus(nGridRow);
trace("e.row=" + e.row + " : TreeRow=" + nGridRow + " : Status=" + nStatus);
if(nStatus == 3) return;
nStatus = (nStatus == 0 ? 1 : 0);
this.Grid4.setTreeStatus(nGridRow, nStatus);
};
// Exercise 5 ================================================================
// Exe 5-1
this.btn_Exe5_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset5.set_keystring("G:-CORP,+DEPT");
var sExpr = "expr:(dataset.getRowLevel(currow) == 2 ? CORP+' Sum' : CORP)";
this.Grid5.setCellProperty("body", 0, "text", sExpr);
sExpr = "expr:(dataset.getRowLevel(currow) == 0 ? DEPT : (dataset.getRowLevel(currow) == 1 ? DEPT + ' Sum' : ''))";
this.Grid5.setCellProperty("body", 1, "text", sExpr);
};
// Exe 5-2
this.btn_Exe5_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid5.appendContentsRow("summary");
this.Grid5.setCellProperty("summary", 4, "text", this.Dataset5.getSum("SALARY"));
};
// Exe 5-3
this.btn_Exe5_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset5.set_reversesubsum(true);
this.Grid5.set_summarytype("top");
};
this.fn_level = function(pRow)
{
var nMaxLevel = 2;
var nLevel = nMaxLevel-pRow;
return nLevel;
}
this.CONST_NONE_MARK = "";
this.CONST_ASC_MARK = "↑";
this.CONST_DESC_MARK = "↓";
this.nPrevCell = -1;
this.fn_sort = function (obj:Grid, e:GridClickEventInfo)
{
if(obj.getCellProperty("head", e.cell, "displaytype") == "checkboxcontrol") return;
var objDs = obj.getBindDataset();
var sColId = obj.getCellProperty("body", e.cell, "text").split(":");
var sHeadText = obj.getCellText(-1, e.cell);
if(sHeadText.substr(sHeadText.length-1) == this.CONST_ASC_MARK){
obj.setCellProperty("head", e.cell, "text", sHeadText.substr(0, sHeadText.length - 1) + this.CONST_DESC_MARK);
objDs.set_keystring("S:-" + sColId[1]);
}
else if(sHeadText.substr(sHeadText.length-1) == this.CONST_DESC_MARK){
obj.setCellProperty("head", e.cell, "text", sHeadText.substr(0, sHeadText.length - 1) + this.CONST_ASC_MARK);
objDs.set_keystring("S:+" + sColId[1]);
}
else{
obj.setCellProperty("head", e.cell, "text", sHeadText + this.CONST_ASC_MARK);
objDs.set_keystring("S:+" + sColId[1]);
}
if(this.nPrevCell > -1 && this.nPrevCell != e.cell){
var sPrevText = obj.getCellText(-1, this.nPrevCell);
obj.setCellProperty("head", this.nPrevCell, "text", sPrevText.substr(0, sPrevText.length - 1));
}
this.nPrevCell = e.cell;
}
// * 기타 Grid2에서 예제 시연
// autoenter 속성이 select 인 경우 한번에 그리드에서 콤보와 캘린더를 표현하는 방법
//
//this.Grid2_oncellclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
//{
// if(e.col == 2){
// this.Grid2.dropdownCombo();
// }else if(e.col == 3){
// this.Grid2.dropdownCalendar();
// }
//};
//
// autofittype - 전체 Column이 표시되도록 Column의 너비를 자동조절할지 설정하는 속성입니다.
// grid format 변경 - Grid2 안에 formatid 를 복사하여 생성 할 수 있습니다.
// selecttype - Grid 에서 선택되는 단위를 설정하는 속성입니다.
// autosizingtype - Grid 에 데이터가 모두 표시되도록 Row, Column 의 크기를 자동조절 할 지 설정하는 속성입니다.
// fastvscrolltype = "centerdisplay" - 속성 변경 후 실행화면의 그리드 스크롤 속도 확인
//
// this.Grid00.updateToDataset(); // 편집중인 값을 Dataset에 즉시 반영
//
// this.Grid2_oninput = function(obj:nexacro.Grid,e:nexacro.InputEventInfo)
// {
// obj.updateToDataset();
// };
// Exe 6-1
this.btn_Exe6_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid6.set_autofittype("col");
};
this.Radio06_onitemchanged = function(obj:nexacro.Radio,e:nexacro.ItemChangeEventInfo)
{
this.Grid6.set_selecttype(this.Radio06.value);
};
this.Button00_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Dataset6.set_enableevent(false);
for(var i=1;i<10000;i++)
{
var toRow = this.Dataset6.addRow();
this.Dataset6.copyRow(toRow,this.Dataset6, 0);
this.Dataset6.setColumn(toRow,"FULL_NAME",this.Dataset6.getColumn(0,"FULL_NAME") + i);
}
this.Dataset6.set_enableevent(true);
};
this.btn_Exe6_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid6.set_fastvscrolltype("centerdisplay");
};
this.btn_Exe6_4_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.editInput.addEventHandler("oninput", this.fn_oninput, this);
};
this.fn_oninput = function(obj:nexacro.Edit,e:nexacro.InputEventInfo)
{
obj.updateToDataset();
};
this.btn_Exe7_1_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid7.set_autoenter("select");
/*
none : Cell 의 선택으로 편집모드용 컨트롤이 자동으로 활성화 되지 않습니다.
select : 편집모드용 컨트롤이 자동으로 활성화
key : Cell 의 선택으로 편집모드용 컨트롤이 자동으로 활성화 되지 않습니다.
*/
};
this.Grid7_oncellclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
if(e.col == 2)
{
this.Grid7.dropdownCombo();
} else if(e.col == 3)
{
this.Grid7.dropdownCalendar();
}
};
this.btn_Exe7_2_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid7.set_formatid("default_00");
};
this.btn_Exe7_3_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid7.set_formatid("default");
};11.
정답파일 EXE2
서비스 세팅후 저장하면 열림